IFrame Embed
Create an embeddable iFrame from chart or dashboard and use the code snippet in other HTML applications to render the chart/dashboard.
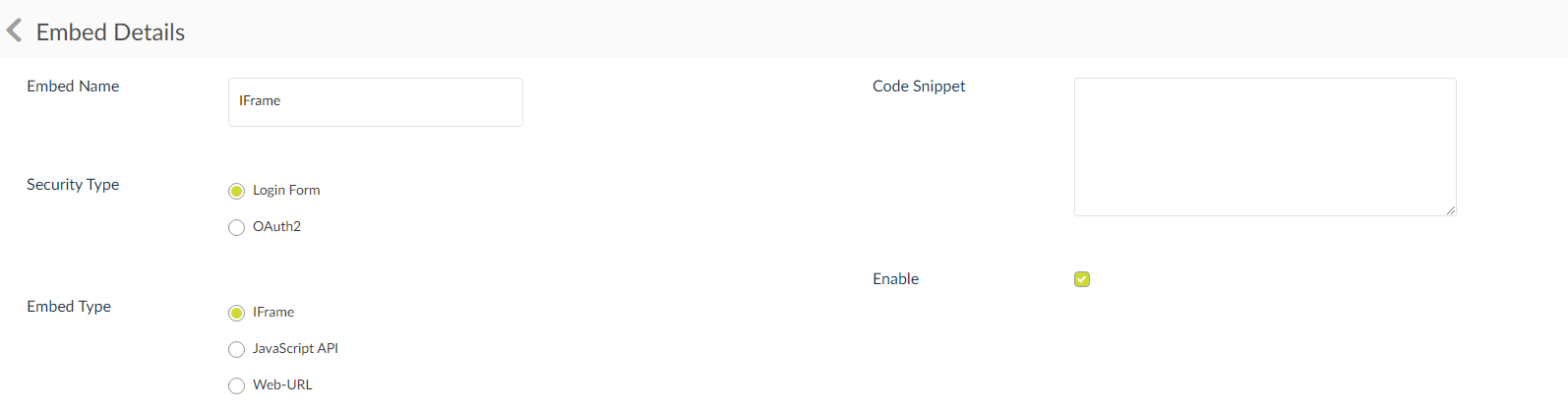
- Enter the embed name.
- Select IFrame as the option.
- Click Save.
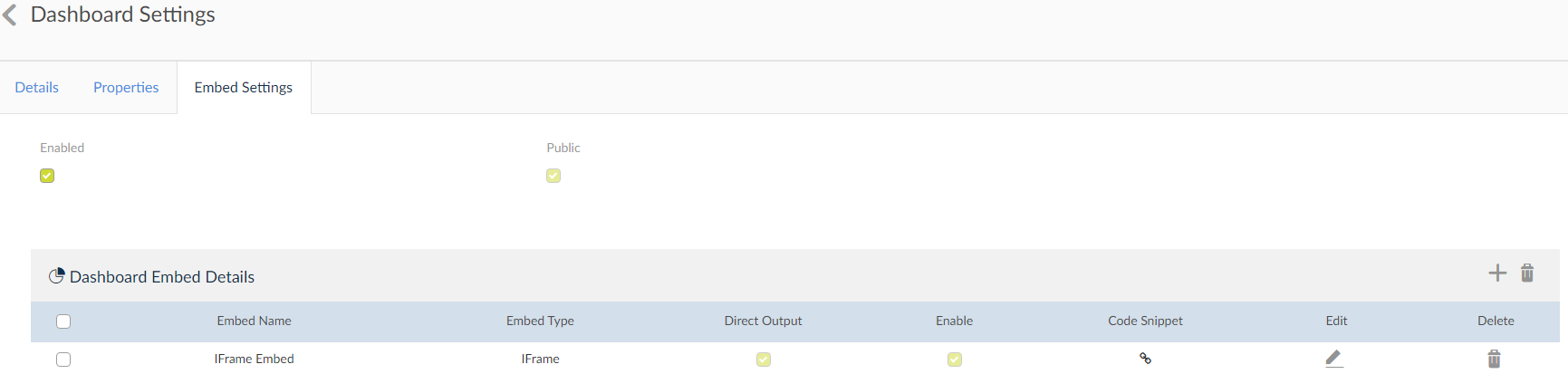
- You will be redirected to the Embed Settings page.
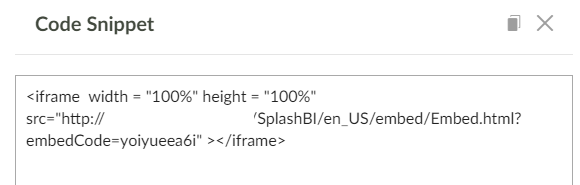
- Click Save. Go back to settings and click on Code Snippet.


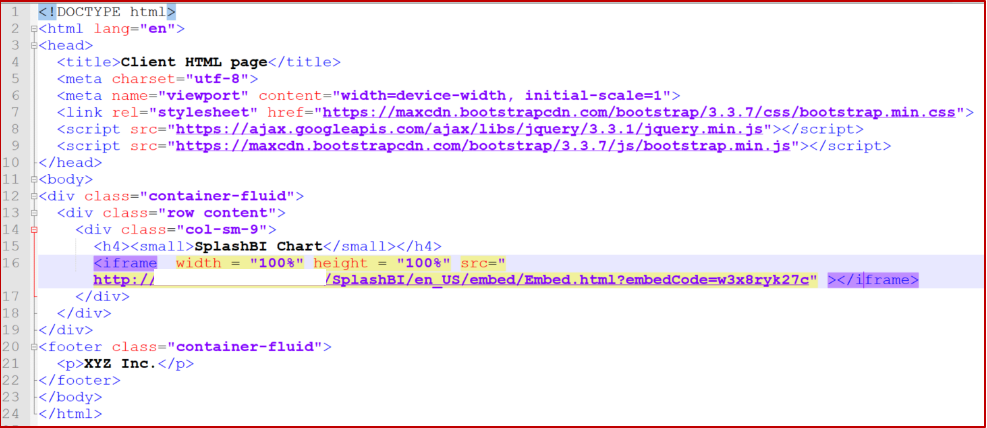
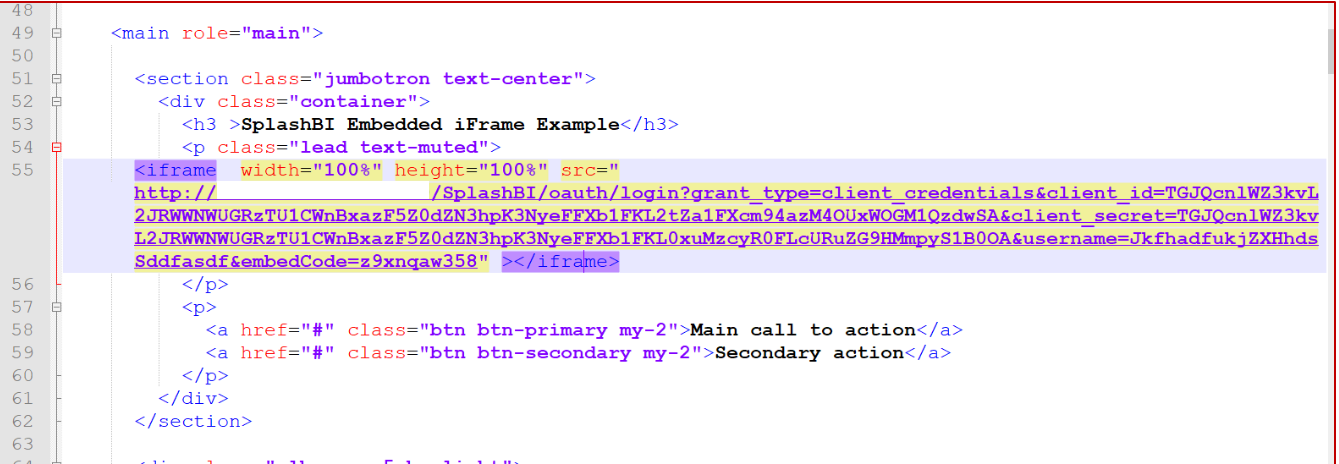
- Embed the iFrame code snippet in Client Application HTML page, example HTML code snippet is show below.

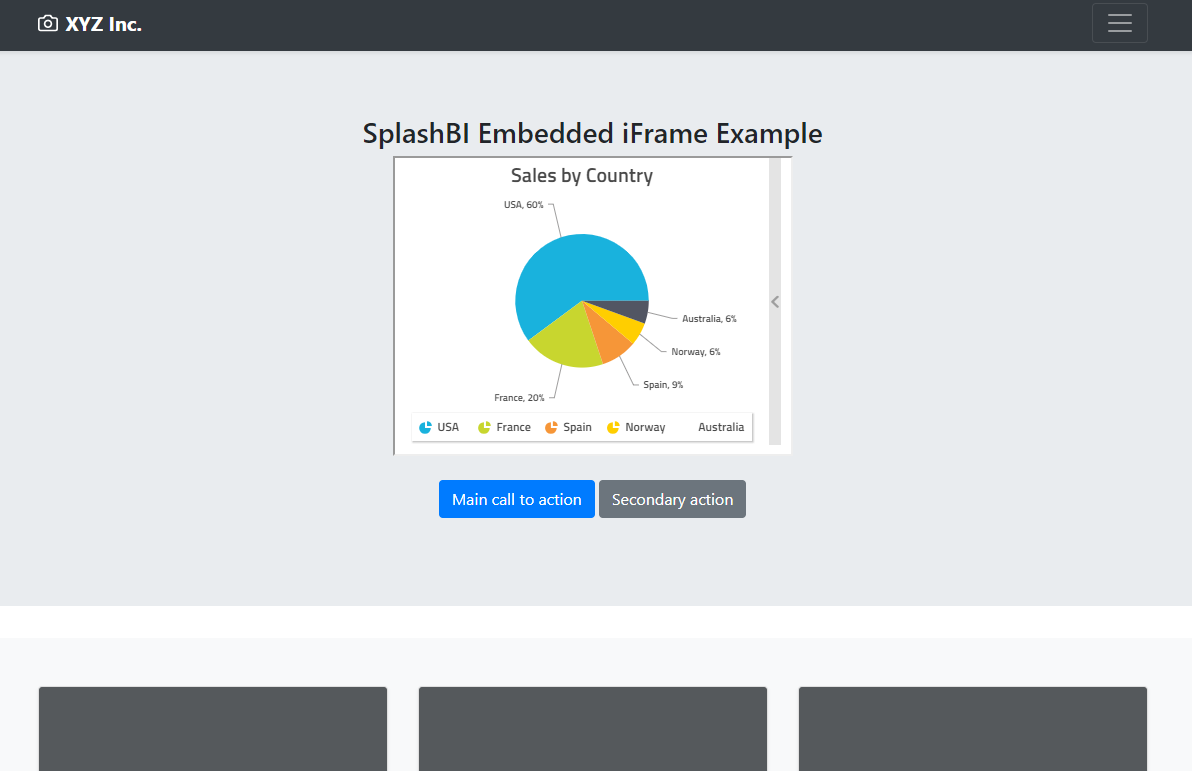
- Paste the URL copied in clip board. The dashboard/chart appears.

Security Options
Login Form
Here, the user has to use the user name and password as the credentials to login to the application before they can view the dashboard/chart.

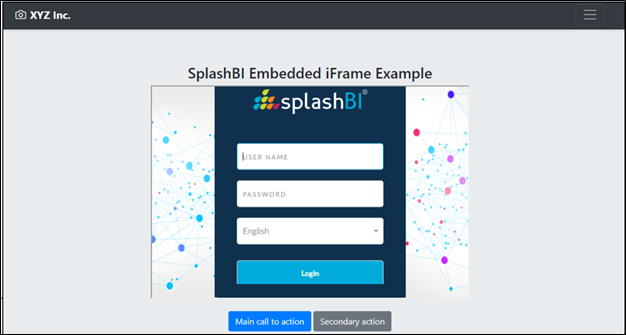
The rest of the process for creating the embed application is same as above. When the user pastes the URL in the address bar of the browser, they will be re-directed to a login page as shown below.
- Login screen shows up, login using SplashBI user name.

OAuth2
To know more about OAuth2 security creation refer OAuth2 Settings. Selecting this security option will enable a security wall that requires an OAuth2 security access for the user to view the dashboard/chart.
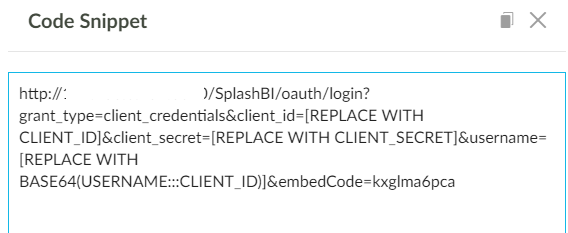
- Save the embed settings as described above and copy the code snippet.

- [REPLACE WITH CLIENT_ID] with Client_ID (eg:TGJQcnlWZ3kvL2JRWWNWUGRzTU1CWnBxazF5Z0dZN3hpK3NyeFFXb1FKL2tZa1FXcm94azM4OUxWOGM1QzdwSA)
- [REPLACE WITH CLIENT_SECRET] with Client_Secret (eg:TGJQcnlWZ3kvL2JRWWNWUGRzTU1CWnBxazF5Z0dZN3hpK3NyeFFXb1FKL0xuMzcyR0FLcURuZG9HMmpyS1B0OA)
- [REPLACE WITH BASE64(USERNAME:::CLIENT_ID)] (eg:BASE64(admin::: TGJQcnlWZ3kvL2JRWWNWUGRzTU1CWnBxazF5Z0dZN3hpK3NyeFFXb1FKL0xuMzcyR0FLcURuZG9HMmpyS1B0OA))with the string formed by combining username, ‘:::’ and Client_Id and converting that into Base 64.
- Embed the code in the HTML page.

- Paste the URL copied in clip board.